Convierte tu Blog en colaborativo con jotform
El día de hoy vamos aprender a crear un formulario de colaboración gratuito para Blogger mediante Jotform, aprenderas a usarlo como página estática. Esta entrada se escribe en respuesta a varios pedido de un blog que tenía anteriormente y he decidido relanzar el blog con nuevas tematicas.
JotForm
He tenido la oportunidad de probar varias plataformas que nos permiten crear formularios gratis, tales como: Google Drive, Onedrive, entre otros. Definitivamente esta plataforma que ando haciendo hoy en día el tutorial nos permite rediseñar su formulario.
JotForm también cuenta con planes para mejorar la versión gratuita, sin embargo, no sentiras en ningún momento que la plataforma te presiona para adquirirlos.
Personalmente considero a jotform la mejor opción para Blogger si de crear formularios se refiere, y la más completa.
Crear Formulario
Primero vamos a crear una cuenta en la plataforma. Una vez creada debemos quitar el nuevo modulo de formularios, para ello vamos a configuracion de la cuenta, deshabilitamos ¨Enable New Form Layout¨ y dejamos marcado la versión 4.
Ahora nos dirigimos a la página principal, presionamos el boton ¨Crear formulario¨ y en la ventana emergente clickeamos en ¨Formulario en Blanco¨
Y ahora lo más importante, el campo de texto que le permitirá al usuario redactar el artículo, para ello agregamos un "Campo de Texto Largo" y le damos un nombre:
Configurando Blogger
Primero nos dirigimos a ¨Configuración¨ y buscamos el apartado que diga ¨Correo Electrónico¨. Una vez localizada debemos de habilitar nuestro correo. Como lo veremos en esta imagen:Una vez habilitada la opción nos saldrá una Ventana Emergente, con las diferentes opciones que tenemos. Seleccionamos la segunda opción ¨Guardar correos electrónicos como entradas de borrador¨. Luego debemos de poner una palabra secreta el cual nos ayudara a publicar las entradas en nuestro blog, para poner la palabra secreta solo deben de hacer click en ¨SecretWords¨.
Implementación del formulario en la página estática
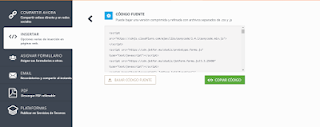
Insertar el código es la mejor manera de hacerlo, y para ello vamos a dirigirnos a la sección "Publicar", a la pestaña "Embed" en donde seleccionaremos "Código fuente", por último presionamos el botón "Bajar código fuente".</head> y lo haremos como se muestra en la captura:Ahora nos dirigimos a nuestro panel de administración en blogger, la pestaña temas, edición html y pegamos el código arriba de
</body>. Instalar como widget
Para ello creamos un Gadget HTML/Javascript y de contenido vamos a pegar el código html de nuestro formulario, el codigo empieza desde<form class="jotform-form"> y termina en </form>.